Saat sedang memilih WordPress theme, terkadang kita terlena dengan screenshot page speed score, baik dari Gtmetrix, Yslow, ataupun Google Page Speed Insight. Wuih, keren theme ini, super cepat, wuss wuss wuss… Pertanyaannya, apakah page speed score ini perlu menjadi acuan wajib dalam membeli theme? 🙂

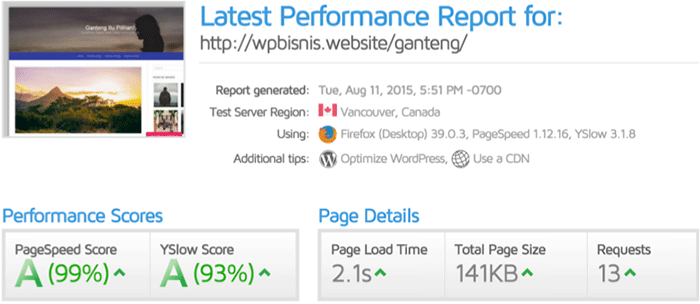
Idealnya, memang sih, kalau bisa website kita bisa punya speed seperti ini. Ganteng beneran dah… Meskipun banyak gambar, PageSpeed Score Gtmetrix bisa tembus 99% (A), page load time bisa di kisaran 2 detik.
Tapi, ini kan demo penjual theme, sudah pasti terlihat bagus donk… Terus, begitu sampai ke tangan pembeli, apakah bisa langsung dapat skor seperti ini? Jawabannya, belum tentu juga… 🙂
Well, page speed tidak hanya bergantung pada theme saja, banyak faktor yang lain yang mempengaruhi. Misalnya saja, hostingnya pakai shared hosting atau VPS/DS, apakah browser cache sudah diaktifkan, apakah Gzip compression sudah diaktifkan, apakah HTML/CSS/JS sudah dioptimasi (minify/combine), apakah pakai cache, apakah ada plugin-plugin kelas “berat” yang dipakai… Banyak hal…
Dan perlu diingat, tidak semua penjual theme melakukan optimasi page speed di demo theme-nya. Ada juga yang membuat demonya terlihat apa adanya, yang penting terlihat cepat saat dibuka.
Lalu apakah yang harus kita perhatikan selain melihat page speed score?
Waterfall Chart

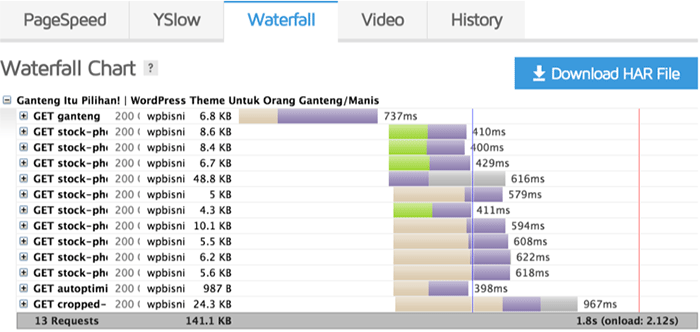
Waterfall chart merupakan salah satu hal yang perlu kita perhatikan dalam melakukan optimasi page speed sebuah website. Waterfall chart menunjukkan proses loading sebuah halaman website dengan detail. Sehingga kita bisa menganalisa dengan mudah bagian-bagian mana yang membuat halaman website kita menjadi “lambat”…
Perhatikan, kita bisa melihat dua buah garis, biru dan merah. Garis biru adalah garis pada saat “DOM loaded”, sedangkan garis merah adalah garis pada saat loading halaman sudah selesai sepenuhnya. “DOM loaded” adalah saat dimana dokumen HTML sudah selesai loading, meskipun bagian-bagian lain seperti gambar, CSS, javascript, iframe belum selesai loading.
Coba ingat, saat kita membuka website, terkadang halaman website sudah tampil, akan tetapi browser masih muter-muter tanda loading belum sepenuhnya selesai loading. Saat halaman website sudah tampil, itulah saat “DOM loaded”, dan saat halaman sudah loading sepenuhnya, itulah “Page Load Time”.
Terlalu banyak javascript/css file misalnya bisa memperlambat waktu “DOM loaded” karena javascript / css file memblokir proses “DOM loaded”. Jadi javascript/css file harus selesai loading dulu, baru boleh “DOM loaded”. Itulah kenapa, terlalu banyak javascript/css file jadinya tidak baik untuk page speed. Dan itulah kenapa, kita seringkali mendengar, pakailah script javascript versi “async”, hal ini tidak lain supaya loading javascript tidak mengganggu/memblokir “Dom Loaded”.
Dari sini kita bisa lihat bahwa, waktu “Dom Loaded” juga sangat penting untuk diperhatikan, tidak hanya “Page Load Time” saja. Sayangnya, Gtmetrix cuma menampilkan “Page Load Time” saja. 🙁
Contoh di atas, waktu yang dibutuhkan untuk “Dom Loaded” adalah sekitar 1.3detik, lumayan bagus, sedangkan “Page Load Time” adalah sekitar 2.1detik. Keren…
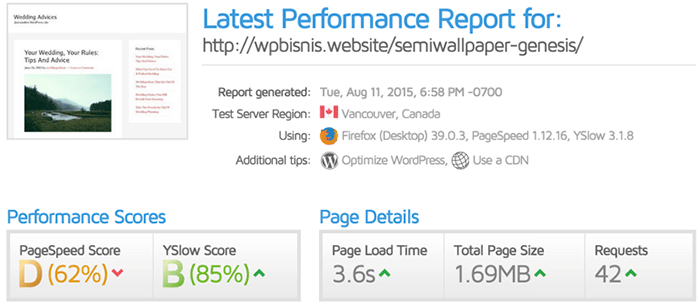
Sekarang mari kita lihat contoh yang lain, dimana kita menggunakan Genesis Framework theme, tanpa optimasi tambahan, dan kita buat menjadi website semi wallpaper dengan banyak gambar, dan dipasangi banyak iklan adsense (versi async). Gimana hasil Gtmetrix-nya?

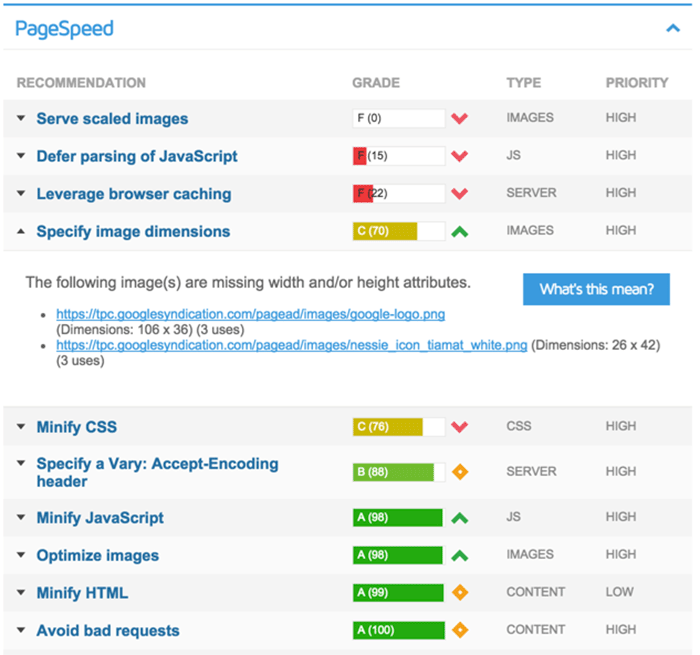
WOW, page speed score cuma dapat D (62%)! Page Load Time hampir mendekati 4detik! Apakah ini hasil yang jelek? Buat saya sih belum tentu… 🙂
Apa sih yang membuat page speed score-nya cukup rendah?

“Serve Scaled Images” – Nah, ini nggak perlu diobati. Untuk website semi-wallpaper, seringkali, kita tampilkan gambar ukuran aslinya dengan tujuan supaya gambar ukuran penuhnya bisa langsung ikutan di-indeks Google Image.
“Defer parsing of Javascript” – Waduh, Javascript yang menjadi masalah di sini semuanya adalah javascript yang digenerate oleh kode iklan Adsense, meskipun kode iklan Adsense yang dipakai sudah versi async lho… Jadi ya, biarkan saja.
“Leverage browser caching” – Obatnya gampang ini, cukup dengan beberapa baris kode di .htaccess
“Specify image dimensions” – Waduh, gambar yang menjadi masalah di sini juga digenerate oleh kode iklan Adsense… Jadi lagi lagi ya biarkan saja.
“Minify CSS” – Obatnya gampang ini, tinggal pasang plugin untuk minify CSS.
Jadi dengan begini, teman-teman lihat, sebenarnya tidak ada masalah yang “berat”, meskipun page speed score-nya sangat tragis nilainya D, ibarat kuliah sih sudah nggak lulus… 😀
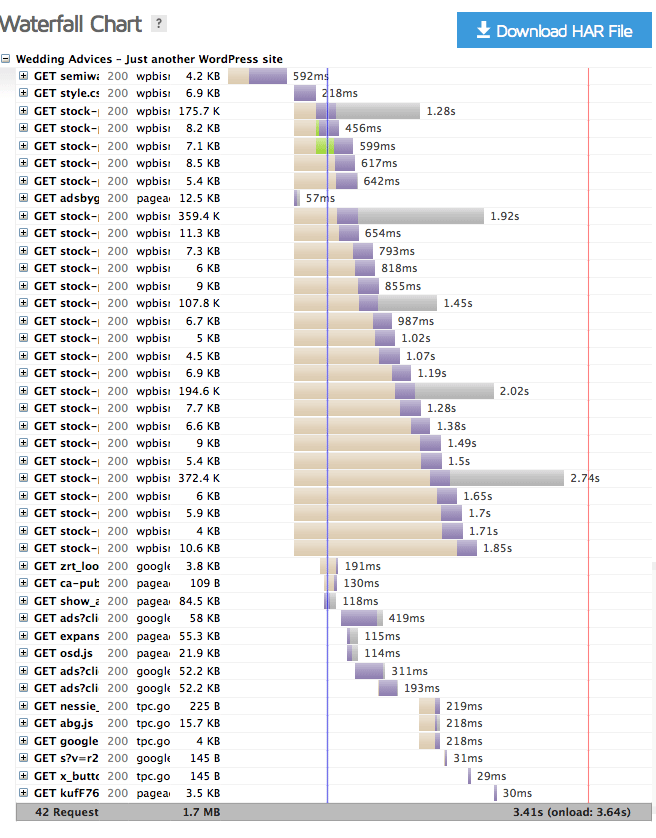
Lalu, bagaimana dengan Waterfall Chart-nya?

Coba perhatikan garis biru, waktu untuk “DOM Loaded” adalah hanya 987ms, kurang dari satu detik! Dari garis biru ke garis merah (3,6detik), waktunya dibutuhkan untuk loading banyak gambar dan output iklan Adsense. Buat saya, hasil ini sudah sangat bagus dan normal… 😉